Sometimes widgets in Blogger become locked. This means the Blogger widget appears on your live blog but does not show up in the Layout menu and there is no way to edit or delete the widget. Older blogs typically encounter locked widget problems. Also Blogger can lock widgets with a change of template.
 |
| Want to Know How to Remove Locked Widgets in a Blogger Blog |
How to Fix a Locked Widget So That it Can Be Edited in the Layout Menu
The following steps will unlock a widget that has become locked in a Blogger blog.Step 1
Log in to your Blogger blog
Step 2
Click View Blog and locate the general area of the widget you want to change. Is it in the sidebar, footer, the header or just under the header?
Step 3.
Select Layout from the left-hand menu
Step 4.
Look for the widget. All editable widgets are denoted by four dots on the left-hand side. Check it isn't hiding in another area on the layout menu eg in the Cross-Column rather than the Header.
If you find it go ahead and click on edit to make changes as usual.
If you don't find it and you are sure it is not displayed then continue with the following steps to manually unlock the missing Blogger widget.
Step 5.
Click on Theme from the left-hand menu
Click on Backup / Restore (right-hand top corner) and then download to back up your blog
Step 6.
From the Theme main page choose EDIT HTML button found below the view of Live on Blog
Step 7.
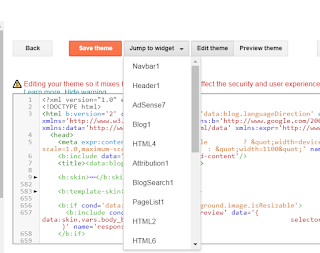
In the drop down menu labelled Jump to Widget click on the widget you are looking for.
In this example the missing widget is called Adsense1 and is locked in the Cross Column area of the Blogger Theme (not editable from the Layout menu).
To fix the problem jump to the widget Adsense1. In cases where the exact name of the widget isn't known just jump to the nearest area eg Header1 and scroll downwards to find it.
 |
| Use the Jump to Widget to Locate the Locked up Widget in Blogger Theme Edit HTML |
Find the cross column area of the template around line 862 and the following code or very similiar.
<b section class='table' id='crosscol' maxwidgets='1' showaddelement='no'>
<widget id='Adsense1' locked='false' title=' ' type='Adsense'>...</b:widget>
How To Unlock Blogger Widget with Blogger Widget Code so that it can be edited in the Layout Menu
Open up the section so more widgets can be added by changing the maxwidgets to 2 and the showaddelement to yes. Go ahead and save the theme. Now navigate back to the Layout menu and you will find that the add gadget button is now available in the Cross Column section of the Blogger template and the locked Adsense widget is now editable. |
| Cross Column Section in Layout Menu Can Now Add a Gadget |
How To Disable / Delete / Remove the Blogger Widget HTML Code Completely
While the name of the widget will vary depending on your situation the code between the widget tags will be similiar. You will note that the ...</b:widget> denotes that the widget is expandable and more code is hidden. In this case the quick pencil and all the color scheme for the Adsense unit is hidden.<widget id='Adsense1' locked='false' title=' ' type='Adsense'>...</b:widget>
If you choose to delete the widget from the template take care to delete only the widget code for the widget. I like to expand the widget by clicking on the dots first before trying to delete it.Once deleted and the changes to the theme saved go to view blog and you will see that the Blogger widget has been removed from your blog for good.
If you found this article helpful in some way feel free to leave a comment. If you would like to get more tips and tricks to customize Blogger consider following me.
Related Articles
Basic Blogger Tutorials to Customize a Blogger Blog for BeginnersHow to Delete a Blogger Blog
How to Change Color of the Navbar or Delete it Altogether
How to Delete or Hide the Date Header in Blog Posts on Blogger
How to Remove or Hide the Labels Counter in Blogger

Hello my blog was locked i dont understand why please help
ReplyDelete