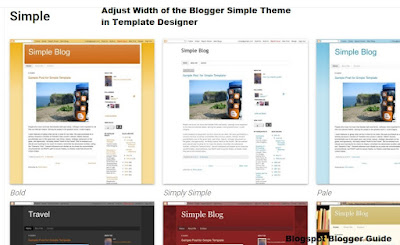
Older Default Blogger Themes
By default older Blogger templates eg Simple Blogger Theme were not full width but there was always the facility to increase or decrease the width of the columns of template according to user requirements. In the past it was recommended to keep the width of a Blogger blog under 1000px to ensure that visitors viewing on smaller screens did not have to keep scrolling to see the whole blog. Those days are gone now with responsive templates and the use of small devices like tablets and smartphones so it is fine to increase the entire width of your blog to 100% if you wish to.Third Party Blogger Themes
If you are using a third party theme you may not be able to use the Blogger theme designer to adjust widths depending on how it was coded. You will still be able to use Method 2 as discussed below to make adjustments to the column width of the entire blog and / or the sidebar.Newer Responsive Blogger Themes (Contempo, Soho, Emporio)
Newer responsive Blogger templates eg Notable Blogger template are already set at 100% width minus the sidebar so there is generally no need for tweaking the width.How to Adjust the Column Width of Blogger Blogs
There are two basic ways to adjust the width of a Blogger template / Blogger Theme:
- Adjusting the width in Theme Designer of Blogger (or if this is not available)
- Changing the code within the Blogger template to the desired width
Method 1: Steps to Change the Width of a Blogger Template in the Theme Designer
- Login to Blogger
- At the Dashboard choose Theme
- Click on the orange Customize button which will take you to the Blogger Theme Designer
- On the left-hand menu click Adjust Widths
- Adjust the width using the slider to increase or decrease the width of the entire blog. Any changes you make can be viewed in the large window on the right-hand side.
For example: To make your blog full width push the slider all the way across to 1500px. - You can also change the width of the sidebar. By sliding the bar to the right you can increase the column size of the sidebar dimensions to a maximum width of 500px.
- Click on the Save button in the bottom right-hand corner of your screen.
Method 2: Steps to Change the Width of a Blogger Template in Blogger Edit HTML
If you are not able to edit the width of your Blogger template in Theme Designer then you will need to adjust the widths manually in the template itself.
- Login to Blogger
- At the Dashboard choose Theme
- Click on the down facing arrow next to the orange Customize button
- Choose Backup to make copy of your existing template in case you need to reinstae it
- Now choose Edit HTML
- Click anywhere inside the template and then CTRL + F (Command + F on a Mac) to bring up the search function
- Enter the following search term into the search window and press enter:
b:template-skin - Look for the following code:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='960px'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/> - Change the value of the content width of the template to whatever width you would like eg for an entire blog width of 1200px the code would look as follows:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='1200px'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/> - To change the sidebar width (assuming you have a right sidebar) change the main.column.right.width to a new width by changing its value or adding a value if not already there as in this example. eg For a sidebar of 500px the code would look like this:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='960px'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='500px'/> - Click on the Save icon in the top right-hand corner to save your changes.
- From the Dashboard click on View Blog to see your Blogger template with the widths you have input.
Related Articles
Easy Way to Put Banners on a Blogger BlogAdd a Widget or Gadget Above a Blog Post in Blogger
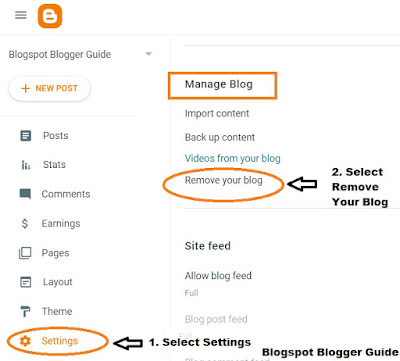
How to Delete a Blogspot Blog from Blogger - Step-by-Step Guide to Remove a Blog
How to Add a Welcome Message to the Blogger Homepage
How to Add a Blog Description to the Blogger Header of a Blogspot Blog