A good blog topic or niche can make or break a blog. Like some partners some blogs and their owners just don't fit no matter which way you look at it. Make sure before you spend 3 to 6 months of initial slog to develop your blog that you haven't placed your ladder against the wrong wall.
 |
| How do I Choose a Good Blog Topic |
Tips to Help You Choose a Great Blog Topic
Here are a few tips that will get you thinking about your topic or niche topic for your Blogspot blog at Blogger.com and how important it is to choose the right one for you.1. Choose a blog topic that you are passionate about
2. Choose a blog topic that interests you not just interests others
3. Choose a blog topic that has potential for readership
4. Know your subject area
5. What's your angle? Identify your angle when choosing a blog topic
6. Choose a blog topic with a medium to long shelf life
7. Clearly define the parameters and scope of your blog topic
1. Choose a blog topic that you are passionate about
You are going to be writing content about this blog topic for 365 days of the year for at least 2-5 years. For that to work successfully you have to have some passion otherwise the tedium will wear you down.Conversely if you are really passionate about a topic that passion will shine through in your blog and like a big magnet it will attract others.
2. Choose a blog topic that interests you not just interests others
Yes you can make money writing about making money but if you aren't interested in money you have a problem. The topic itself may be viable commercially but readers will soon figure out if you are in it for the money not the fun. Make sure you are genuinely interested in your blog topic and not just choosing it because it seems to be a hot topic. Don't forget readers are going to want new and fresh content and will not stick around if you are not up to providing it. |
| Who is My Audience and What Interests Them? |
3. Choose a blog topic that has potential for readership
If you choose a more unusual blog topic or very narrowly defined niche then you may find you are the only one interested in it. However if you have very little competition you will be able to quickly carve out a niche for your blog.Research your market. Check out forums. Identify if there actually is a gap waiting to be filled. If there are a lot of others writing about the same topic can the market sustain another blog or will it be a hard slog to get traffic. Know your audience.
Attracting visitors and maintaining readership are important factors in ensuring that your blog will generate a steady income stream. If monetization is important to you check your blog's potential for adding relevant ads and affiliate marketing.
 |
| Research Your Topic to Ensure a Readership Base Exists |
4. Know your subject area
How well do you know the subject matter of your chosen blog topic? Readers will quickly assess your knowledge of your blog topic and will expect you to deliver the goods.If you are passionate but not very knowledgeable how will you find the information you need to create new material? Creating content is time consuming and it requires good research skills. Have you got access to the kind of information you are going to need?
As a general rule don't choose a topic you know very little about or you may find yourself floundering once you have exhausted your own ideas.
5. What's your angle? Identify your angle when choosing a blog topic
Knowing your subject is one thing but finding a fresh angle is something else. If you want to create a blog in a subject area that is already heavily populated with other blogs you are likely to be more successful if you can find a good angle that has yet to be exploited. Most information isn't new it is just repackaged. How will you pitch your blog? Check out other blogs and identify what aspects might not be so well covered. Make a list of these and ask yourself if any of these areas has enough scope to sustain a blog by itself.6. Choose a blog topic with a medium to long shelf life
Your blog topic might be great but will readers be interested in it a year or two down the track? This is particularly true for technology based blogs where products come and go and change happens at a rapid rate. Rethink your idea if your topic may not have long term sustainability. Ask yourself if there is a way to reframe it so that it will be more ongoing rather than of short duration.7. Clearly define the parameters and scope of your blog topic
Do you know what the parameters of your blog topic are? What you will cover and what you won't? If you don't know what the limits of your blog are others won't know either.It pays to carefully define the scope of your blog or you run the risk of trying to cover everything and losing your audience because they have no idea what your blog is about. Often the most successful blogs are those that focus on a specialist subject and stick within those guidelines. It is better to be an authority on a narrow topic area than go too wide.
Jot down now what your blog actually covers. Include your material and your audience in this. For instance, is your blog for everyone or is it focused on beginners only like this blog? Deciding this early on will make it easy to pitch your articles in a particular way. If you have no clarity you may find you write good material but it is not pitched to the right audience.
 |
| Jot Down Ideas About What Your Blog Covers to Make Sure You Pitch it the Right Audience |
If you have lots of ideas for a blog topic you will need to crystallize these. Jotting down advantages and disadvantages will help you sort the wheat from the chaff. You may find you have several good ideas but select only one of these to concentrate on. Once things are up and running with your first venture you might decide to get cracking on the second idea but prioritize to start with.
Remember that laying the groundwork now will prevent disappointment further down the track. Your idea has a much greater chance of being successful if you spend some time getting clear about what you want from your blog and what you want to achieve. Even if your idea needs a lot of refining the exercise is a great opportunity to put some planning in place and planning your blog as in most things in life is one of the cornerstones of success.
 |
| Doing the Groundwork First is Key to a Successful Blog |
Summary
This Blogger tutorial has focused on how to choose a great blog topic for a Blogspot blog. I have discussed 7 tips to help beginner bloggers new to the Google Blogger platform and blogging choose a blog topic that will fit with their knowledge base and interests. Finding a good fit with your blog topic is one of the keys to success and worth taking the time to consider carefully. Any thoughts or ideas about this article please share them.Related Articles
How to Set Up a Blogspot Blog on Blogger.comHow to Get a Free Blog at Blogger.com
Benefits of Blogging with Blogger.com
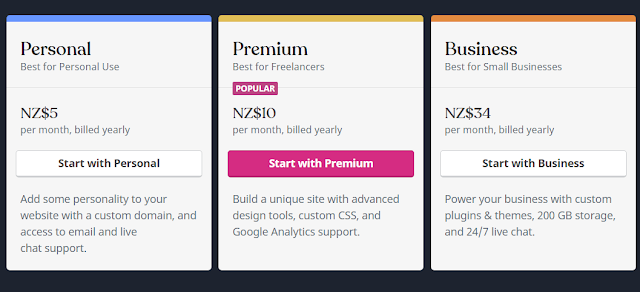
Why Blogger.com is a Better Blogging Platform than Wordpress in 2020