In this Blogger tutorial you will learn how to add a sticky welcome message to the main section in Blogger above the blog posts as seen in the image below. We have chosen to put the message above the post area because it is a placement that is very central for your readers to see your greeting when they land on your homepage. If you are interested in other placements like the sidebar or below the header then check out my detailed instructions on the other placement options for welcome messages on your Blogger blog in my companion article how to add a welcome message to a Blogger homepage.
Why Add a Sticky Welcome Message to Blogger
A sticky welcome message placed above your posts on the Blogger homepage will immediately grab your readers attention. You will engage your readers and if it hits the right note can promote trustworthiness in your blog and your content.Blogger makes it easy to insert a text box above the posts and customize it to the look and color scheme of your blog using the Rich Text Editor. You can even add further advanced styling to your sticky welcome message using HTML code. If you want to add third party scripts or videos just swap the text gadget for a HTML/Javascript gadget.
You can choose to place your welcome message only on the homepage or have your message display on every blog page. I have included instructions on how to show the welcome message on the homepage only.
 |
| Craft a Good Sticky Welcome Message Post to a Blogger Blog to Engage the Visitor |
Points to Consider When Adding a Sticky Welcome Message to Blogger
Before you go ahead and create your sticky welcome message think about what you are going to say to attract a readership. What value will your blog provide to a potential follower? Are you informing or entertaining your readership? Remember you are more likely to impress a visitor if they can easily identify how you can help them and what value to their lives your blog is going to provide them with.It may be tempting to add your welcome message in the header instead of a blog description but I would advise against this. The blog description has an SEO benefit and needs to contain at least one of your keywords. It is far better to create that personal touch by generating your blog's welcome message using a Blogger text gadget and leave the blog description as a tagline that describes the purpose of your blog. For more on how to add a blog description to Blogger and why it is important to do so please visit my companion post.
Steps to Add a Sticky Welcome Message Above the Posts in a Blogger Blog
The following steps will help you put a sticky welcome message above the posts on all pages of your blog. If you only want it to appear on the homepage and not every post page then see below for instructions on how to display the message only on the homepage.-
Login to your Blogger account at Blogger.com
- From the Blogger Dashboard click on Layout from the menu on the left-hand side
- Click on the Add a Gadget link in the Main Posts section or Post Body section (called different names depending on what theme you are using)
Note if there is no Add a Gadget link in the Main Posts section you may need to open up the section depending on your Blogger theme. I suggest you try adding the gadget to the sidebar first and then dragging it into the Main Posts area afterwards. If this doesn't work then please refer to my detailed step-by-step guide to Adding a Widget or Gadget Above a Blog Post in Blogger in which I show you how to open main section to add more gadgets.
- Select the Text gadget from the pop-up menu. You could also choose to use a html/javascript widget instead if you want to add third party scripts to your message.
- Click on the plus+ icon at the right of the Text gadget to create your sticky welcome message.
- Give the gadget a name like welcome message to make it easy to identify later.
- Use the Rich Text Editor icons to add some simple styling to your sticky welcome message. Use Edit HTML if you need to add advanced styling. Check out my other posts for more on how to add advanced styling to Blogger.
- Click Save to save your welcome message gadget.
- Click on Preview icon at the bottom right-hand corner to view your sticky welcome message.
- Once you are satisfied with your sticky welcome message drag it above the blog posts if it is not already there. Or if you created it first in the sidebar then drag the gadget over to the main section and position it above the blog posts gadget.
- Click Save Arrangement once you are satisfied with the positioning of your Blogger welcome message by clickingon the save icon in the bottom right-hand corner.
- Click View Blog in the Dashboard and admire your new welcome message that is greeting your blog visitors.
 |
| Use the Text Gadget to Add a Welcome Message Sticky to the Top of the Main Post Section on the Blogger Homepage |
 |
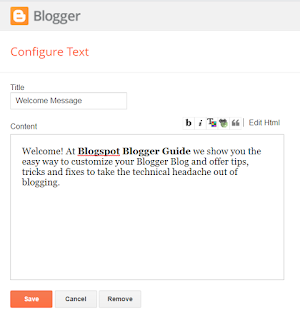
| Use the Text Box Gadget to Craft Your Sticky Welcome Post Message in Blogger |
 |
| Drag and Drop the Text Widget into the Main Section Above Blog Posts in Blogger Layout |
How to Display a Welcome Message Only on the Homepage of Blogger
If you like the idea of a welcome message but would prefer to have it show only on the homepage rather than all pages it will require a manual edit of your Blogger template. Follow these steps to set the text gadget to only show up on the main page:-
Login to your Blogger if not already logged in
- Check the name of the welcome message gadget
- Return to the Dashboard and Choose Theme
- Click the down arrow denoted by the triangle next to the orange Customize button
- Choose Back up your theme to download your template in case
- Choose Edit HTML
- Click on the Jump to Widget icon in the top left corner of the editor
- From the drop down menu of widgets click on the gadget you created for your welcome message eg Text1
- The code that you jump to will look similar to this:
<b:section class='main' id='main' name='Main' showaddelement='yes'>
<b:widget id='Text1' locked='false' title='' type='Text' version='1'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<p style="background: #ffffff; border: double;">Welcome! At <span style="font-weight: bold;">Blogspot Blogger Guide</span> we show you the easy way.</p>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div> <b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Add the following line of code immediately after <b:includable id='main'> which adds an if statement saying homepage only:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
- Add the following line of code immediately before </b:includable>
to close the if statement
</b:if>
- The following shows the code with the if statement added and is highlighted in blue:
<b:section class='main' id='main' name='Main' showaddelement='yes'>
<b:widget id='Text1' locked='false' title='' type='Text' version='1'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<p style="background: #ffffff; border: double;">Welcome! At <span style="font-weight: bold;">Blogspot Blogger Guide</span> we show you the easy way.</p>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div> <b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Click the Save icon from the row of buttons in the top right-hand corner
- You will be returned to the Dashboard. Click View Blog from the menu and navigate to several post pages to check that your welcome message is now only showing on the homepage rather than every page.
In today's Blogger tutorial I have shown you how to put a welcome message on your Blogger blog that extends welcome wishes to your blog visitors. The welcome message acts in the same way as a sticky note and always appears above your blog posts in the main section of your blog. A welcome message similar to the example can be added with a text gadget and can be customized and styled to suit any Blogger blog.
Related Articles
Basic Blogger Tutorials to Customize a Blogger BlogAdvanced Blogger Tutorials to Customize a Blogger Blog
How to Add a Welcome Message to a Blogger Homepage
How to Change the Color of the Blogger Nav Bar
How to Put a Twitter Follow Icon on Blogger Next to Post Title
How to Add a Blog Description to the Blogger Page Header


No comments:
Post a Comment