Fortunately adding a blog welcome message to your Blogger homepage is easy to do with the text gadget and you can customize the look of the text, links, video and more.
What to Say in a Blogger Blog Welcome Message
A welcome message that greets visitors as they arrive on your blog can be placed on a Blogger blog with the intention of letting readers know more about your blog than they can glean from looking at your blog title and blog description. A welcome message typically says something about the purpose of your blog, may include something about you, what you do, what makes your content different and most importantly how you can help them solve a problem.Your blog welcome message is an opportunity to engage your visitors so it is important to think about the flavor of the message you want to convey. For instance do you want to promote friendliness or trustworthiness, or both? Perhaps you want to include a message that promotes you as an authority on a subject so for example you might say I have 10 years industry experience in blogging or something like that to evidence your knowledge of the niche topic of your blog.
Take a look at this example of a simple Blog Welcome Message below that sets the tone for the visitor experience. The object is to encourage repeat visits and to let the visitor know you are there to help:
Welcome! Thanks for stopping by. This blog provides information on blogging and resources to customize your blog. I look forward to helping you create a successful blog. Please consider following me so you don't miss out on any new posts.
If you are interested in learning more about crafting a welcome message for your Blogger blog watch out for my upcoming blog post in which I give more examples of welcome messages and what to say to engage visitors.
Where to Position a Welcome Message on the Blogger Homepage Guide
Before we discuss how to add a blog welcome message it is a good idea to consider placement of your welcome message. There are three primary spots to place a welcome message: just below the header, above the post area or at the top of the sidebar.Below the Header
A well crafted blog welcome message just below the header can be a good way to draw the eye to the hotspot below the header. If you have a banner or an Adsense unit there already you will need to be sure that the welcome message adds visual appeal and does not conflict with existing Adsense units or banners.
In the Sidebar
At the top of sidebar can also be a great place for your Blogger welcome message. If eye catching, the blog welcome message will grab a reader's attention in that spot. Further a welcome message there is less likely to conflict with other widgets like banners or Adsense units.
Above the Post Area
Another option is to put a blog welcome message often called a sticky message above the posts in the main post section of Blogger. The benefits of this position for a blog welcome message is that it will not detract from any other widgets in place and will always display whenever a visitor lands on your Blogger homepage.
For detailed instructions on how to add a welcome message above blog posts in Blogger check out my companion article: How to Add a Sticky Welcome Message to Blogger
Steps to Add a Welcome Message to the Sidebar of a Blogger Homepage Guide
Follow the steps outlined below to quickly and easily add a welcome message to the sidebar of a Blogspot blog that greets your visitors no matter what page they land on. If you would prefer to place your message above the header or :Step 1
Login to your Blogger account at Blogger.com
Step 2
From the Blogger Dashboard click on Layout from the menu on the left-hand side
Step 3
Find the Sidebar section. Click on the Add a Gadget link
Step 4
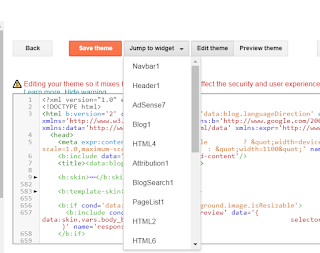
From the pop-up menu scroll down to select the Text gadget. If you want a sophisticated welcome message that includes video and third-party scripts then choose the html/javascript widget instead from the same menu.
 |
| Add a Blog Welcome Message to a Blogger Homepage sing the Text Gadget |
Step 5
Click on the plus+ icon at the right of the Text gadget to create your welcome message.
Step 6
Enter a title for your message in the pop up window that appears. Name the gadget something meaningful like welcome message so you will be able to easily identify it later.
Step 7
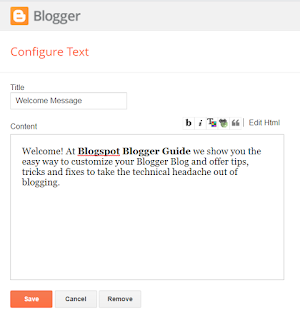
Add the text of your Blogger welcome message into the text box. See an example of a welcome message in the image below for ideas. Using the Rich Text Editor icons you can add some simple styling by changing the text color, adding blockquotes, bold and italics. For more sophisticated styling click on the Edit HTML button which allows you to add specific HTML style code around your text. If you are not sure how to add HTML styling to your welcome message check out my other post on adding styling to a Blogger welcome message.
 |
| Use the Text Box Gadget to Create a Blog Welcome Message in Blogger |
Step 8
Click Save to save your welcome message gadget.
Step 9
Click on Preview (bottom right-hand corner eye icon) to view your welcome message.
Step 10
Once you are happy with the message you can move on to repositioning it the sidebar. Use drag and drop to arrange the welcome message alongside other gadgets in the sidebar.
Step 10
Click Save by clicking on the save button bottom right-hand corner once you are satisfied with the positioning of your Blogger welcome message in the sidebar.
In this Blogger tutorial you have learned how to add a blog welcome message to Blogger. Also discussed were examples of what to say in a welcome message and where to place your message for best effect. Please feel free to comment about adding a blog welcome message if you would like to.
Related Articles
Basic Blogger Tutorials to Customize a Blogger Blog for BeginnersAdvanced Blogger Tutorials to Customize a Blogger Blog
How to Add a Sticky Message Above Blogger Posts
How to Schedule Blog Posts in Blogger for a Specific Future Date and Time
How to Add a Copyright Notice to a Blogger Blog
How to Delete a Blogger Blog