Advantages vs Disadvantages of the Blogger Navbar
Most people dislike the Blogger Navbar and want to delete it because it looks unprofessional and in the past it encouraged readers to leave a blog by clicking on the Next Blog link. If you are using a custom template the Blogger Navbar is likely to already be hidden but if you are using one of the older default Blogger templates eg Simple, there will be times when you will need to remove it manually to stop it showing up.Before you get rid of the Blogger Navbar completely though remember that it has some pretty useful features such as:
- Follow Me link to encourage your readers to follow you (Blogger has removed this unfortunately)
- Share via email, Facebook, Twitter
- Blog search
- Quick links to Blogger New Post, Design and Blogger Dashboard
I would suggest that if you do decide to hide or delete the Blogger Navbar that you add the custom search box gadget and some social sharing icons to your blog to partially compensate for the features you will be losing.

If you simply want to change the color of the Blogger Navbar please refer to my Blogger tutorial How to Change the Color of the Blogger Navbar.
2 Ways to Disable the Blogger Navbar - Navigation Search Bar
There are two methods to disable the Blogger Navbar: Method 1 involves turning it off in the Navbar Gadget while Method 2 is mostly geared at bloggers who are using an older Blogger theme and need to hide the Navbar by adding HTML code to the template itself.Method 1: Steps to Remove or Hide the Blogger Navbar
The following method is a step-by-step guide to turn off or disable the Blogger Navbar using the Navbar Gadget.- Sign in to Blogger
- From the Blogger Dashboard go to Layout
- Find the Navbar Section which should be the first Gadget at the top of your blog in layout
- Click the edit link or pencil icon to edit the Navbar Gadget
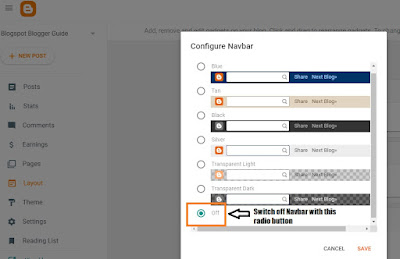
- In the Configure Navbar window that opens up scroll down to the bottom
- Click the on radio button to turn the Navbar Gadget off. Green light for off and clear for on. (If you are trying to reinstate the Navbar make sure the radio button on the Navbar Gadget is clear.)
- Click Save
- Click Preview (eye icon at the bottom right-hand corner) to Preview your blog without the Navbar displaying above the header
- Click the Save icon (located next to the Preview icon)
Method 2: Steps to Remove or Hide the Blogger Navbar
This second method of deleting or removing the Blogger Navbar is done through a change to the Blogger template. Essentially it hides the Navbar with code but does not actually delete the code.- Sign in to Blogger and select the blog you wish to change
- From the Blogger Dashboard go to Theme
- Click the orange down arrow next to the Customize button
- Click Backup to back up your blog before proceeding
- Once backed up click on Edit HTML from the drop down menu by clicking on the down arrow once again
- Click anywhere inside the template and then search the following code using CTRL + F (PC) or CMD + F (Mac) to bring up the search box: ]]></b:skin>
- Insert the code below just before the ]]></b:skin> tag
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
} - When you are satisfied click on the Save button to save your changes
- Click on View Blog to admire your Blogger blog with the Navbar removed
Blogger Tip:
If you decide that you want to reinstate the Blogger Navbar you can do one of two things:
- Simply remove the code you inserted:
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
} - Or comment out the code like this
/*
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}*/
Summary
Today I have explained how to turn the Blogger Navbar off and on in the Navbar Gadget. I have also shown you an easy trick to remove or alternatively hide the Blogger Navbar using the hardcode method. By adding a short piece of code to your Blogger template the Blogger Navbar can be hidden from view. I have also shown you what to do if you need to reinstate a missing Blogger Navbar.Related Links
How to Change the Color of the Blogger NavbarHow to Add a Copyright Notice to a Blogger Blog
How to Add a Print Friendly Button to Blogger
How to Backdate Blogger Posts to Publish Articles on a Retrospective Date
How to Remove Blogger Labels Counter
Add a Follow Me Twitter Icon Button to Blogger
Make Money From Affiliate Banners with Blogger
How to Get More Adsense Clicks with Blogger
Easy Ways to Put Banners on Blogger


No comments:
Post a Comment