You will learn about:
Backdating a Blog Post in Blogger
Steps to Backdate an Existing Blog Post in Blogger
Scheduling or Post Dating Blog Posts in Blogger
Steps to Schedule or Post Date Blog Posts in Blogger
Backdate Blog Posts in Blogger
Blogger gives you the option to backdate a blog post to any date as far back as about 1970. Postdating blog posts has to be done with care though and should not be overused. The main reason for this is that SEO can be detrimentally affected as Google's algorithm is weighted to some degree toward fresh content.However if you need to have your blog posts in chronological order for some reason backdating posts is a great way to achieve this. If you have a bunch of old articles you want to refresh and then publish on a current or recent date Blogger will allow you do this too.
For more information on backdating blog posts in Blogger check out my article How to Backdate Blogger Posts or Publish Articles on a Retrospective Date
Steps to Change the Date of an Existing Blog Post in Blogger
- Log in to Blogger
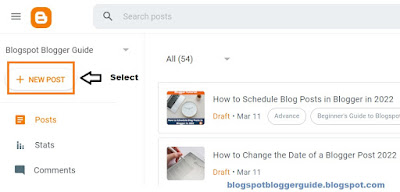
- Click on Posts and scroll to find the existing post you want to change the date of
- Open the Post by clicking on it. The Blogger Post Editor will open.
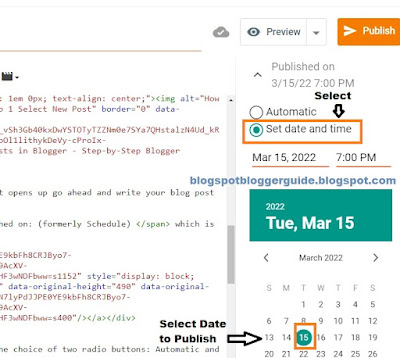
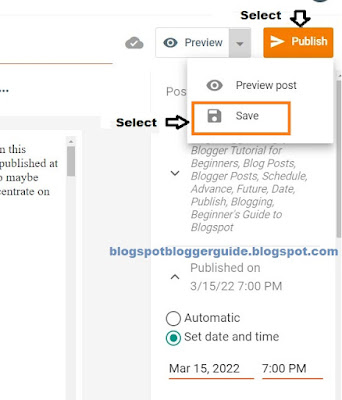
- On the right-hand side of the Compose Box in the editor you will see a menu - click on Published
- Select the Set Date and Time radio button
- Use the calendar to set a retropective date
- If you need to change the time click on it and select a new time from the drop-down box that opens
- Click the orange Update button save the change of date
- Click Preview to make sure the date and time are showing correctly
Postdate, Schedule or Future Date Blog Posts in Blogger
If you would like to publish your blog post on a date in the future you can do this by scheduling the blog post date to any date of your choosing. Blogger will publish your blog article on the date and time when it rolls around.The facility to postdate Blogger posts is useful for those on a busy schedule. Improve your productivity and efficiency by planning ahead of time and publishing posts in advance. This is particularly useful if you are going on vacation and do not want to disrupt your posting schedule.
There are virtually no disadvantages of scheduling posts in advance except perhaps that if you happen to make a mistake on your blog post you may not catch it before it goes live. I suggest you check your article thoroughly before setting it to a future publication date.
For a more in-depth discussion on scheduling blog posts in Blogger please refer to my article on How to Future Date / Schedule Blog Posts to a Specific Date and Time
Steps to Schedule a Future Date for a Blog Post in Blogger
- Log in to Blogger
- Create a New Post or Open a Draft Post
- Select Published from the menu on the right-hand side
- Select the Set Date and Time radio button
- Use the calendar to set a future date for your blog post
- Change the time by clicking on it and selecting the time you would like the post to be published on from the times in the dropdown box
- Under Preview click Save and finish making other improvements to your blog post
- When ready to publish click on the orange Publish button
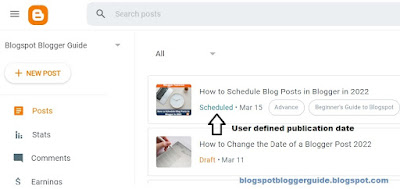
- From the Dashboard select posts and you will see that your post will be labelled scheduled for the date in the future you selected.
Summary
In this Blogger Tutorial you have learned how to change the date of an existing blog post for a Blogspot blog and how to schedule blog posts to publish on a future date. Also discussed are reasons you might want to change the post date. For SEO reasons backdating posts in Blogger needs to be done with care.Related Links
How to Schedule a Blog Post to a Future Date in BloggerHow to Backdate Blogger Posts or Publish Articles on a Retrospective Date
Easy Ways to Put Banners on Blogger
How to Put a Twitter Follow Icon Next to Blog Post Title in Blogger
How to Add a Facebook Share Button to Blogger
How to Unlock or Delete Locked Widgets in Blogger
How to Add a Sticky Welcome Message Above Posts in Blogger
How to Add a Welcome Message to the Blogger Homepage